Drupal10的默认主题Olivero应用了现代化的极简设计,受到很多用户的欢迎,然而这个主题也存在一些问题,比如页面非居中设计、过大的页面留白、页面显示内容的区域过窄,当然这些属于前端范畴,可以通过CSS来个性定制,本文要说的是一个细节问题,细心的用户可能已经发现, 内容列表页没有“阅读更多”的链接,如图:
Image

这意味着当列表页以摘要模式显示时,用户必须通过点击标题才能查看全文,这对网站的用户可能造成困扰,因为无论是过去Drupal版本默认主题Bartik还是第三方贡献主题,都提供了“阅读更多”链接,便于用户理解和查看全文。
Image

Druapl9及以前版本默认主题Bartik
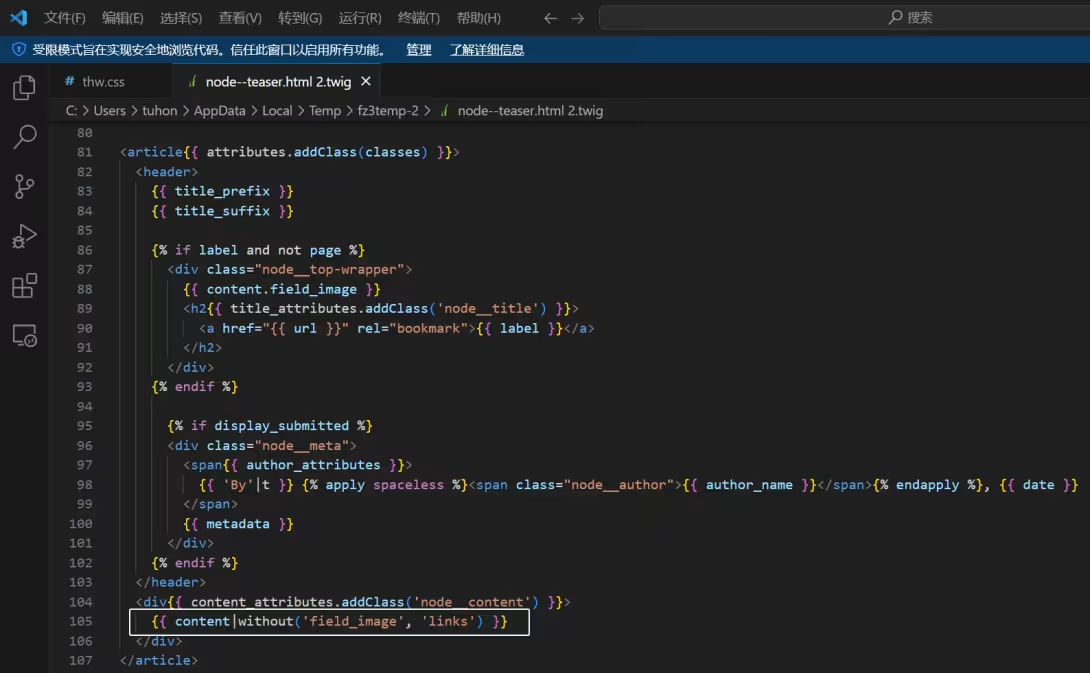
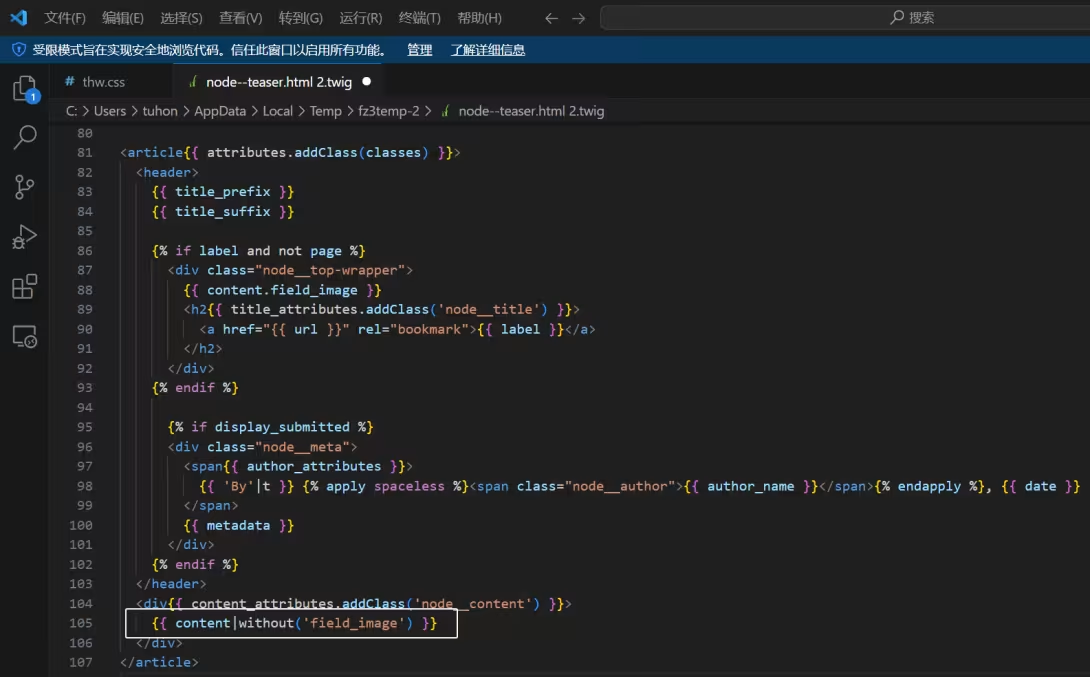
经过一番摸索,发现Olivero主题的“阅读更多”链接被官方隐藏,我不清楚官方是基于什么考量而做出这个决定,好在显示“阅读更多”并不复杂,只需要从drupal10文件目录找到/web/themes/custom/atuwe/templates/content目录下的node--teaser.html.twig (如果你的主题是复制Olivero修改而来,则进入你的主题目录/templates/content下找到这个文件)打开编辑,将 {{ content|without('field_image', 'links') }} 改为 {{ content|without('field_image') }} 如图:
Image

上图修改前
Image

上图修改后
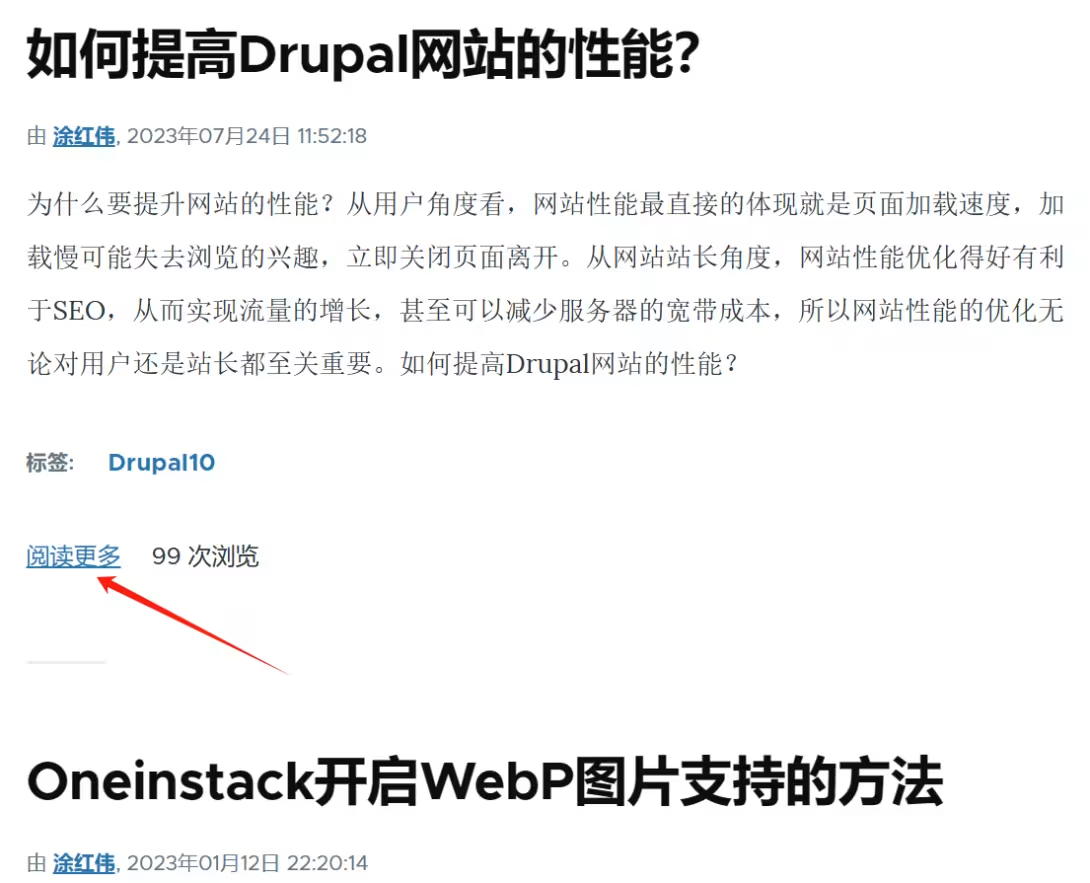
保存文件并清空网站缓存,再打开页面按Ctrl+F5强制刷新页面,就可以看到“阅读更多”链接:
Image

顺便说一下,Olivero内容列表页将发布者和发布日期移到文章标题下面也在这个文件中修改,修改前:
{% if display_submitted %}
<div class="node__meta">
<span{{ author_attributes }}>
{{ 'By'|t }} {% apply spaceless %}<span class="node__author">{{ author_name }}</span>{% endapply %}, {{ date }}
</span>
{{ metadata }}
</div>
{% endif %}
{% if label and not page %}
<div class="node__top-wrapper">
{{ content.field_image }}
<h2{{ title_attributes.addClass('node__title') }}>
<a href="{{ url }}" rel="bookmark">{{ label }}</a>
</h2>
</div>
{% endif %}修改后:
{% if label and not page %}
<div class="node__top-wrapper">
{{ content.field_image }}
<h2{{ title_attributes.addClass('node__title') }}>
<a href="{{ url }}" rel="bookmark">{{ label }}</a>
</h2>
</div>
{% endif %}
{% if display_submitted %}
<div class="node__meta">
<span{{ author_attributes }}>
{{ 'By'|t }} {% apply spaceless %}<span class="node__author">{{ author_name }}</span>{% endapply %}, {{ date }}
</span>
{{ metadata }}
</div>
{% endif %}